Android 15 veya sonraki bir sürümü çalıştıran bir cihazda SDK 35'i veya sonraki bir sürümü hedeflediğinizde uygulamanız uçtan uca ekranda görüntülenir. Pencere, sistem çubuklarının arkasına çizilerek ekranın tüm genişliğini ve yüksekliğini kaplar. Sistem çubukları arasında durum çubuğu, başlık çubuğu ve gezinme çubuğu bulunur.
Birçok uygulamanın üst kısmında uygulama çubuğu bulunur. Üst uygulama çubuğu, ekranın üst kenarına kadar uzanmalı ve durum çubuğunun arkasında gösterilmelidir. Dilerseniz üst uygulama çubuğu, içerik kaydırıldığında durum çubuğunun yüksekliğine kadar küçülebilir.
Birçok uygulamada alt uygulama çubuğu veya alt gezinme çubuğu da bulunur. Bu çubuklar, ekranın alt kenarına kadar uzanmalı ve gezinme çubuğunun arkasında gösterilmelidir. Aksi takdirde, uygulamalar gezinme çubuğunun arkasında kayan içerik göstermelidir.
Uygulamanızda kenardan kenara bir düzen uygularken aşağıdakileri göz önünde bulundurun:
- Uçtan uca ekranı etkinleştirme
- Görsel çakışmalarla ilgilenin.
- Sistem çubuklarının arkasında ekran koruyucu göstermeyi düşünebilirsiniz.

Uçtan uca ekranı etkinleştirin
Uygulamanız SDK 35 veya sonraki sürümleri hedefliyorsa uçtan uca ekran, Android 15 veya sonraki sürümlerin yüklü olduğu cihazlarda otomatik olarak etkinleştirilir.
Önceki Android sürümlerinde kenardan kenara görüntüleme özelliğini etkinleştirmek için aşağıdakileri yapın:
Uygulamanızın veya modülün
build.gradledosyasındakiandroidx.activitykitaplığına bağımlılık ekleyin:Kotlin
dependencies { val activity_version =
activity_version// Java language implementation implementation("androidx.activity:activity:$activity_version") // Kotlin implementation("androidx.activity:activity-ktx:$activity_version") }Groovy
dependencies { def activity_version =
activity_version// Java language implementation implementation 'androidx.activity:activity:$activity_version' // Kotlin implementation 'androidx.activity:activity-ktx:$activity_version' }enableEdgeToEdgeuzantı işlevini uygulamanıza aktarın:
Activity cihazınızın onCreate bölümünde enableEdgeToEdge'i arayarak uçtan uca ekranı manuel olarak etkinleştirin. setContentView tarihinden önce çağrılmalıdır.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { enableEdgeToEdge() super.onCreate(savedInstanceState) ... }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { EdgeToEdge.enable(this); super.onCreate(savedInstanceState); ... }
enableEdgeToEdge(), varsayılan olarak sistem çubuklarını şeffaf yapar. Durum çubuğunun yarı saydam bir perde aldığı 3 düğmeli gezinme modu bu kapsamda değildir. Sistem simgelerinin ve scrim'in renkleri, sistem açık veya koyu temasına göre ayarlanır.
enableEdgeToEdge() işlevi, uygulamanın uçtan uca yerleştirilmesi gerektiğini otomatik olarak beyan eder ve sistem çubuklarının renklerini ayarlar.
Uygulamanızda enableEdgeToEdge() işlevini kullanmadan uçtan uca görüntülemeyi etkinleştirmek için Uçtan uca ekranı manuel olarak ayarlama başlıklı makaleyi inceleyin.
İç içe yerleştirilen öğeleri kullanma
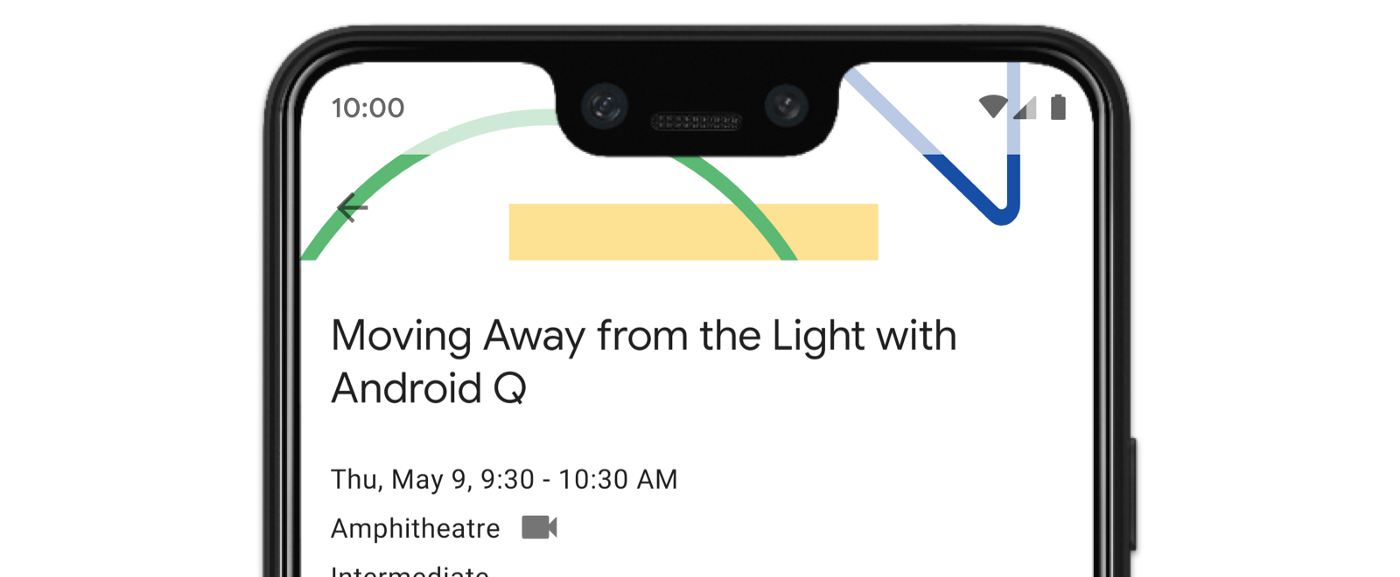
Uygulamanızın bazı görünümleri, 3. resimde gösterildiği gibi sistem çubuklarının arkasında çizilebilir.
Ekranın hangi bölümlerinin gezinme çubuğu veya durum çubuğu gibi sistem kullanıcı arayüzüyle kesiştiğini belirten içe yerleştirilen öğelere tepki vererek çakışmalarla ilgili sorunları giderebilirsiniz. Kesişim, içeriğin üzerinde gösterilmesi anlamına gelebilir ancak uygulamanıza sistem hareketleri hakkında bilgi de verebilir.
Uygulamanızı kenardan kenara göstermek için geçerli olan içe yerleştirilmiş içerik türleri şunlardır:
Sistem çubuğu iç içe yerleştirilmeleri: Dokunulabilen ve sistem çubukları tarafından görsel olarak gizlenmemesi gereken görünümler için en iyisidir.
Ekran kesme içi boşlukları: Cihazın şekli nedeniyle ekranda kesik olabileceği alanlar için kullanılır.
Sistem hareketi iç içe yerleştirilmeleri: Sistem tarafından kullanılan ve uygulamanızdan öncelikli olan hareketli gezinme alanları için.
Sistem çubuğu ekleri
Sistem çubuğu iç içe yerleştirilmeleri, en sık kullanılan iç içe yerleştirilme türüdür. Bunlar, sistem kullanıcı arayüzünün uygulamanızın üzerindeki Z ekseninde gösterildiği alanı temsil eder. En iyi kullanım alanları, uygulamanızda dokunulabilen ve sistem çubukları tarafından görsel olarak engellenmemesi gereken görünümleri taşımaktır.
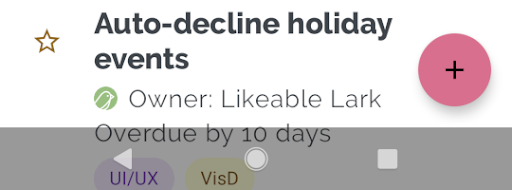
Örneğin, 3. görseldeki yüzen işlem düğmesi (FAB), gezinme çubuğu tarafından kısmen gizlenmiştir:

Hareket modunda veya düğme modunda bu tür görsel çakışmaların önüne geçmek için WindowInsetsCompat.Type.systemBars() ile birlikte getInsets(int) kullanarak görünümün kenar boşluklarını artırabilirsiniz.
Aşağıdaki kod örneğinde, sistem çubuğu iç içe yerleştirilmelerinin nasıl uygulanacağı gösterilmektedir:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(fab) { v, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()) // Apply the insets as a margin to the view. This solution sets // only the bottom, left, and right dimensions, but you can apply whichever // insets are appropriate to your layout. You can also update the view padding // if that's more appropriate. v.updateLayoutParams<MarginLayoutParams> { leftMargin = insets.left, bottomMargin = insets.bottom, rightMargin = insets.right, } // Return CONSUMED if you don't want want the window insets to keep passing // down to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(fab, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()); // Apply the insets as a margin to the view. This solution sets only the // bottom, left, and right dimensions, but you can apply whichever insets are // appropriate to your layout. You can also update the view padding if that's // more appropriate. MarginLayoutParams mlp = (MarginLayoutParams) v.getLayoutParams(); mlp.leftMargin = insets.left; mlp.bottomMargin = insets.bottom; mlp.rightMargin = insets.right; v.setLayoutParams(mlp); // Return CONSUMED if you don't want want the window insets to keep passing // down to descendant views. return WindowInsetsCompat.CONSUMED; });
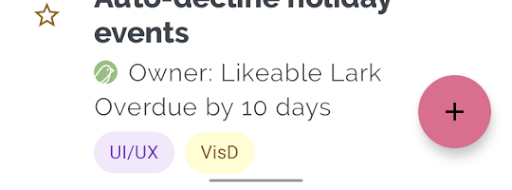
Bu çözümü 3. resimde gösterilen örneğe uygularsanız düğme modunda görsel çakışma olmaz (4. resimde gösterildiği gibi):

Şekil 5'te gösterildiği gibi, hareketle gezinme modu için de aynı durum geçerlidir:

Ekran kesimi iç içe yerleştirilmiş resimleri
Bazı cihazlarda ekran kesimleri vardır. Kesik genellikle ekranın üst kısmında ve durum çubuğuna dahildir. Cihaz ekranı yatay moddayken kesinti dikey kenarda olabilir. Uygulamalar varsayılan olarak ekrandaki boşluğu çizeceğinden, uygulamanızın ekranda gösterdiği içeriğe bağlı olarak ekrandaki boşlukları önlemek için dolgu uygulamanız gerekir.
Örneğin, birçok uygulama ekranında öğelerin listesi gösterilir. Liste öğelerini ekrandaki kesik veya sistem çubuklarıyla örtmeyin.
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(binding.recyclerView) { v, insets -> val bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() or WindowInsetsCompat.Type.displayCutout() ) v.updatePadding( left = bars.left, top = bars.top, right = bars.right, bottom = bars.bottom, ) WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(mBinding.recyclerView, (v, insets) -> { Insets bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() | WindowInsetsCompat.Type.displayCutout() ); v.setPadding(bars.left, bars.top, bars.right, bars.bottom); return WindowInsetsCompat.CONSUMED; });
Sistem çubukları ve ekran kesimi türlerinin mantıksal veya mantığını alarak WindowInsetsCompat değerini belirleyin.
Dolgunun liste öğeleriyle birlikte kaydırılmasını sağlamak için clipToPadding değerini RecyclerView olarak ayarlayın. Bu sayede, kullanıcı ekranı kaydırdığında öğeler aşağıdaki örnekte gösterildiği gibi sistem çubuklarının arkasına gider.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
Sistem hareketi iç içe yerleştirilmeleri
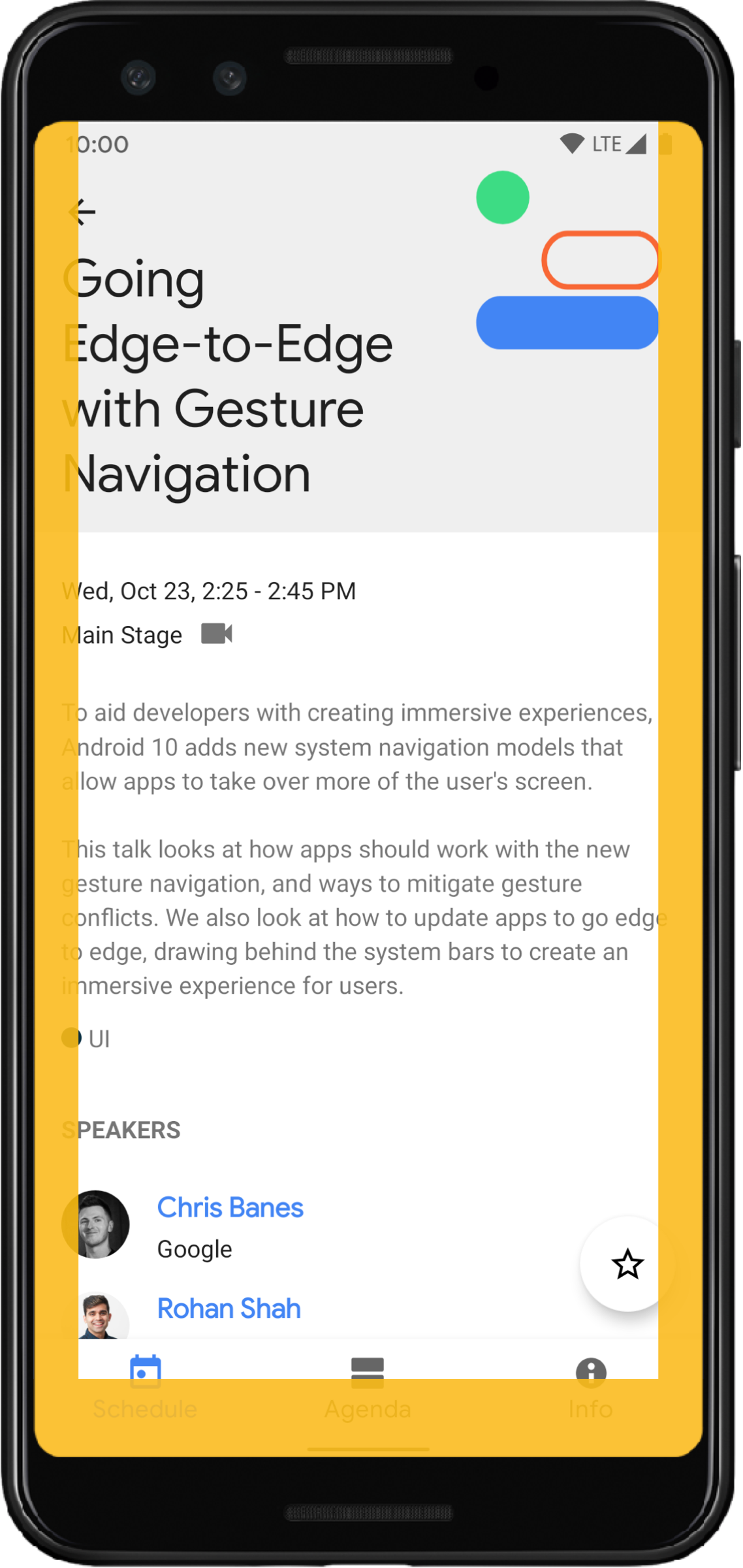
Sistem hareketi iç içe yerleştirilmeleri, pencerenin sistem hareketlerinin uygulamanıza göre öncelikli olduğu alanlarını temsil eder. Bu alanlar 6. resimde turuncu renkle gösterilmiştir:

Sistem çubuğu iç içe yerleştirilmeleri gibi, sistem hareketi iç içe yerleştirilmelerini de getInsets(int) ile WindowInsetsCompat.Type.systemGestures() kullanarak örtüşmesini önleyebilirsiniz.
Kaydırılabilir görünümleri kenarlardan uzaklaştırmak veya doldurmak için bu iç içe yerleştirilmiş öğeleri kullanın. Yaygın kullanım alanları arasında alt sayfalar, oyunlarda kaydırma ve ViewPager2 kullanılarak uygulanan bantlar bulunur.
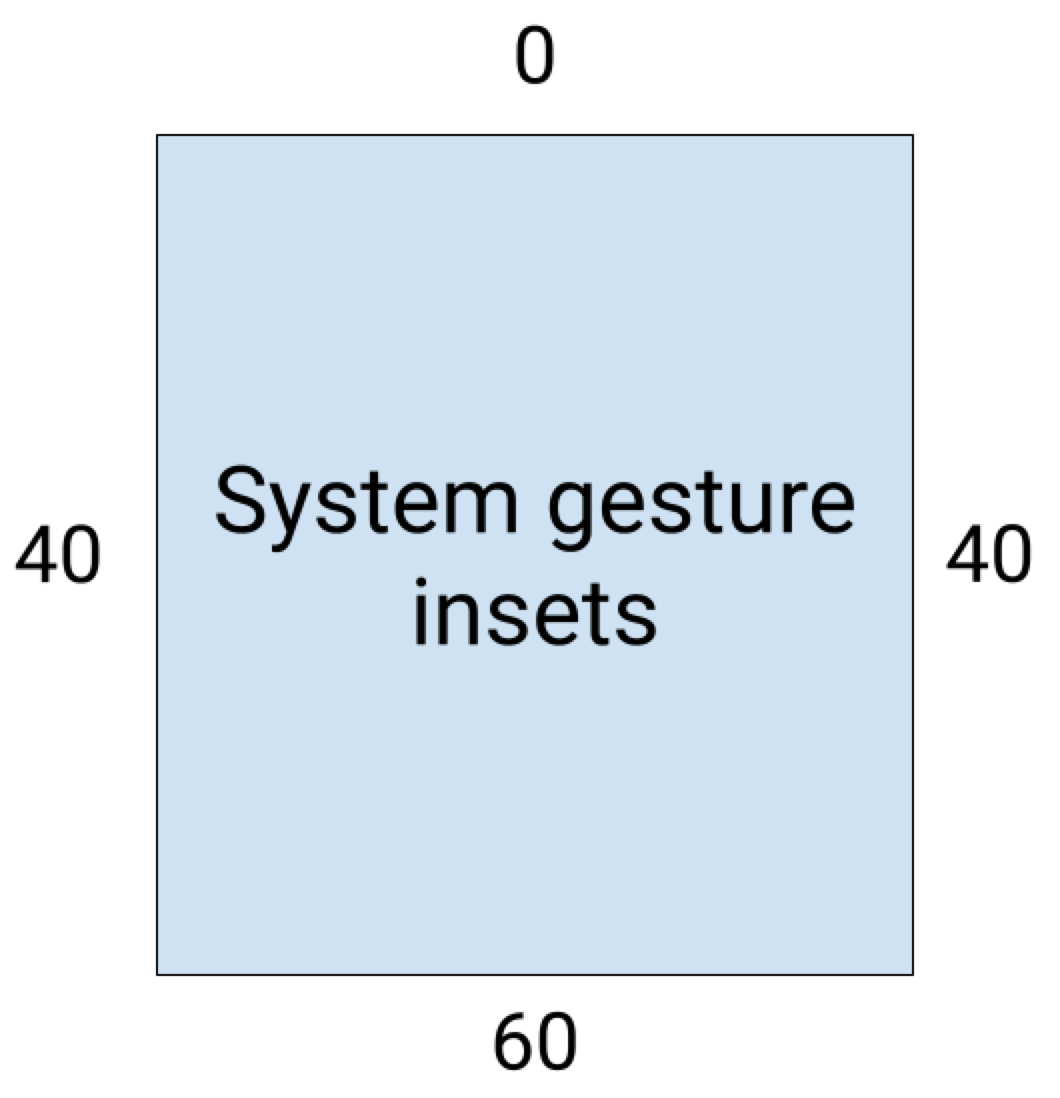
Android 10 veya sonraki sürümlerde sistem hareketi ekleri, ana ekran hareketi için alt ek ve geri hareketleri için sol ve sağ ek içerir:

Aşağıdaki kod örneğinde, sistem hareketi iç içe eklemelerinin nasıl uygulanacağı gösterilmektedir:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(view) { view, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()) // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.updatePadding(insets.left, insets.top, insets.right, insets.bottom) // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(view, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()); // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.setPadding(insets.left, insets.top, insets.right, insets.bottom); // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. return WindowInsetsCompat.CONSUMED; });
Material Bileşenleri
Görünüme dayalı birçok Android Materyal Bileşeni (com.google.android.material){:.external} BottomAppBar, BottomNavigationView, NavigationRailView ve NavigationView dahil olmak üzere içe yerleştirilmeleri otomatik olarak işler.
Ancak AppBarLayout, iç içe yerleştirilmeleri otomatik olarak işlemez. Üst ekleri işlemek için android:fitsSystemWindows="true" ekleyin.
Kompozisyon'da Material bileşenleriyle iç içe yerleştirilmiş öğeleri nasıl kullanacağınızı öğrenin.
Yoğun içerik modu
Bazı içerikler tam ekranda daha iyi deneyimlenir ve kullanıcıya daha sürükleyici bir deneyim sunar. WindowInsetsController ve WindowInsetsControllerCompat kitaplıklarını kullanarak sistem çubuklarını ve tam ekran modunu gizleyebilirsiniz:
Kotlin
val windowInsetsController = WindowCompat.getInsetsController(window, window.decorView) // Hide the system bars. windowInsetsController.hide(Type.systemBars()) // Show the system bars. windowInsetsController.show(Type.systemBars())
Java
Window window = getWindow(); WindowInsetsControllerCompat windowInsetsController = WindowCompat.getInsetsController(window, window.getDecorView()); if (windowInsetsController == null) { return; } // Hide the system bars. windowInsetsController.hide(WindowInsetsCompat.Type.systemBars()); // Show the system bars. windowInsetsController.show(WindowInsetsCompat.Type.systemBars());
Bu özelliği uygulama hakkında daha fazla bilgi için Tamamlayıcı mod için sistem çubuklarını gizleme başlıklı makaleyi inceleyin.
Ek kaynaklar
WindowInsets, hareketle gezinme ve eklerin çalışma şekli hakkında daha fazla bilgi için aşağıdaki referanslara bakın:
- Android 15'in kenardan kenara yaptırımı için içe yerleştirilen öğelerle ilgili ipuçları
- WindowInsets: Düzen dinleyicileri
- Hareketle Gezinme: İçerikler
- Android'de iç içe yerleştirilmiş öğelerin işleyiş şekli


