1. はじめに

Wear OS 向け Compose を使用することで、Jetpack Compose を使用したアプリの作成について身に付けた知識をウェアラブル デバイスに活用できます。
マテリアル デザインの組み込みサポートを備える Wear OS 向け Compose は、UI 開発を簡素化して加速し、少ないコードで美しいアプリを作成するうえで有効です。
この Codelab では、Compose に関してある程度の知識をお持ちであることを前提としていますが、エキスパートであることは必要としません。
ここでは、Jetpack Compose 上に構築されたオープンソース プロジェクトである Horologist を使用します。これはデベロッパーによるアプリ開発を加速させるものです。
いくつかの Wear 固有のコンポーザブル(単純なものも複雑なものも)を作成し、最終的に Wear OS 向けの独自のアプリの作成を開始できます。それでは始めましょう。
学習内容
- 従来の Compose との類似点 / 相違点
- シンプルなコンポーザブルと Wear OS での動作
- Wear OS 固有のコンポーザブル
- Wear OS の
LazyColumn(ScalingLazyColumn) - Wear OS の
Scaffoldのバージョン
作成するアプリの概要
Wear OS 向けに最適化されたコンポーザブルのスクロール可能なリストを表示する簡単なアプリを作成します。
Scaffold を使用するため、上部に時刻を湾曲したテキストで表示し、周辺減光の処理を行い、最後にデバイスの側面に沿ったスクロール インジケーターも表示します。
Codelab を完了すると、アプリは次のようになります。

前提条件
- Android 開発に関する基礎知識
- Kotlin に関する基礎知識
- Compose に関する基礎知識
2. 設定方法
このステップでは、環境を設定してスターター プロジェクトをダウンロードします。
必要なもの
- Android Studio の最新の安定版
- Wear OS デバイスまたはエミュレータ(初めて使用する場合はこちらで設定方法をご確認ください)
コードをダウンロードする
git がインストールされている場合は、以下のコマンドをそのまま実行してこのリポジトリからコードのクローンを作成できます。git がインストールされているかどうかを確認するには、ターミナルまたはコマンドラインで「git --version」と入力し、正しく実行されることを確認します。
git clone https://github.com/android/codelab-compose-for-wear-os.git cd compose-for-wear-os
git がない場合は、次のボタンをクリックして、この Codelab のすべてのコードをダウンロードできます。
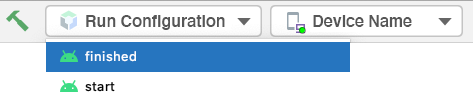
どちらのモジュールも、Android Studio のツールバーで実行構成を変更することでいつでも実行できます。

Android Studio でプロジェクトを開く
- [Welcome to Android Studio] ウィンドウで、
 [Open an Existing Project] を選択します。
[Open an Existing Project] を選択します。 [Download Location]フォルダを選択します。- Android Studio にプロジェクトがインポートされたら、Wear OS エミュレータまたは物理デバイスで
startモジュールとfinishedモジュールを実行できるかどうかをテストします。 startモジュールは次のスクリーンショットのようになります。すべての作業をこのモジュールで行います。

start コードを確認する
build.gradle: 基本的なアプリ構成が含まれています。コンポーザブル Wear OS アプリの作成に必要な依存関係が含まれています。Jetpack Compose と Wear OS バージョンの類似点と相違点について説明します。main > AndroidManifest.xml: Wear OS アプリの作成に必要な要素が含まれています。これは Compose 以外のアプリと同じで、モバイルアプリと類似しています。そのため、確認は行いません。main > theme/フォルダには、Compose がテーマで使用するColorファイル、Typeファイル、Themeファイルが含まれています。main > MainActivity.ktには、Compose でアプリを作成するためのボイラープレートが含まれています。また、これにはアプリのトップレベル コンポーザブル(ScaffoldやScalingLazyListなど)も含まれます。main > ReusableComponents.ktには、作成する Wear 固有のコンポーザブルのほとんどの関数が含まれています。このファイルで多くの作業を行います。
3.依存関係を確認する
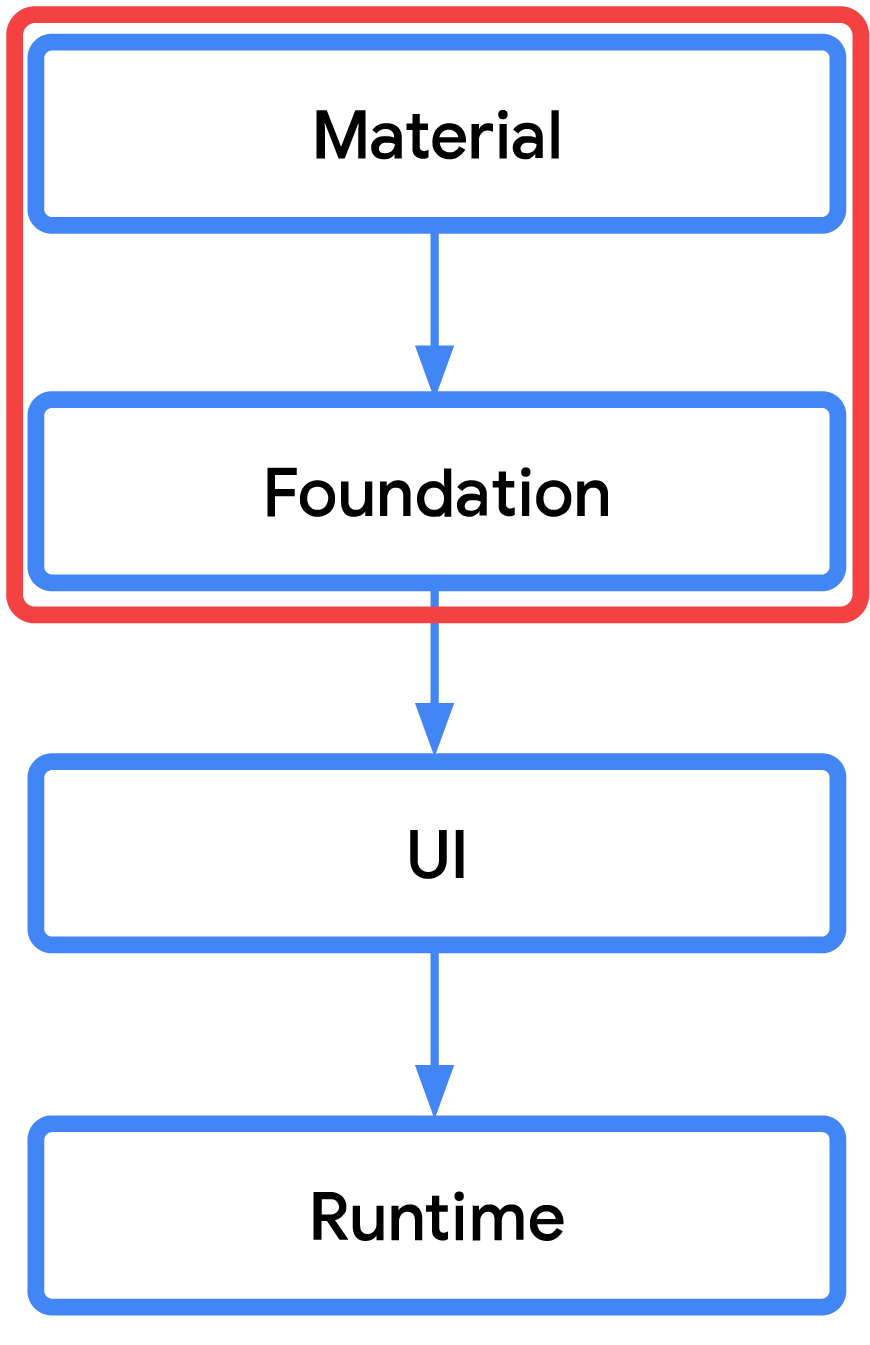
Wear 関連の依存関係の変更のほとんどは、最上位のアーキテクチャ レイヤ(下図の赤で囲った箇所)に反映されます。

つまり、すでに Jetpack Compose で使用している依存関係の多くは、Wear OS をターゲットにしても変更されません。たとえば、UI、ランタイム、コンパイラ、アニメーションの依存関係に変更はありません。
ただし、今まで使用していたライブラリとは異なる適切な Wear OS の Material、Foundation、Navigation ライブラリを使用する必要があります。
違いを明確にするために、次の比較をご覧ください。
Wear OS の依存関係(androidx.wear.*) | 比較 | 標準の依存関係(androidx.*) |
変更 | androidx.compose.material:material ₁ | |
変更 | androidx.navigation:navigation-compose | |
併用 | androidx.compose.foundation:foundation | |
併用 | androidx.compose.ui:ui-tooling-preview |
1. デベロッパーは、Wear Compose Material ライブラリで拡張されたマテリアル リップルやマテリアル アイコンなど、その他のマテリアル関連のライブラリを引き続き使用できます。
build.gradle を開き、start モジュールで「TODO: Review Dependencies」を検索します(このステップは依存関係の確認のみを目的としています。コードは追加しません)。
start/build.gradle:
def composeBom = platform(libs.androidx.compose.bom)
// General compose dependencies
implementation composeBom
implementation libs.androidx.activity.compose
implementation libs.compose.ui.tooling.preview
implementation(libs.androidx.material.icons.extended)
// Compose for Wear OS Dependencies
implementation libs.wear.compose.material
// Foundation is additive, so you can use the mobile version in your Wear OS app.
implementation libs.wear.compose.foundation
// Compose preview annotations for Wear OS.
implementation(libs.androidx.compose.ui.tooling)
debugImplementation libs.compose.ui.tooling
debugImplementation libs.androidx.ui.test.manifest
debugImplementation composeBom
一般的な Compose 依存関係の多くは把握できているかと思いますので、ここでは取り上げません。
Wear OS の依存関係について見ていきましょう。
前述のように、Wear OS 固有のバージョンの material(androidx.wear.compose:compose-material)のみが含まれます。つまり、プロジェクトに androidx.compose.material:material が表示される、または含まれることはありません。
Wear のマテリアルでは他のマテリアル ライブラリを使用できます。実際に、この Codelab では androidx.compose.material:material-icons-extended を追加しています。
最後に、Compose(androidx.wear.compose:compose-foundation)用の Wear foundation ライブラリを含めます。これは付加的なものであるため、以前使用した標準の foundation と併用できます。実際、一般的な Compose 依存関係にすでに含まれていることにお気づきかもしれません。
依存関係を理解したところで、メインアプリを見てみましょう。
4. MainActivity を確認する
すべての作業は
start
モジュールで行うため、開くファイルはすべてこのモジュールに配置してください。
まず、start モジュールの MainActivity を開きます。
これは、ComponentActivity を拡張し、setContent { WearApp() } を使用して UI を作成する、非常にシンプルなクラスです。
Compose についてすでにご存じのとおり、これはおなじみのものです。UI の設定だけを行います。
コンポーズ可能な関数 WearApp() まで下にスクロールします。コード自体について説明する前に、コード全体に散見される TODO に触れておきましょう。これらはそれぞれ、この Codelab のステップを表します。今回は無視して問題ありません。
次のようになります。
面白い WearApp() のコード:
WearAppTheme {
/* *************************** Part 4: Wear OS Scaffold *************************** */
// TODO (Start): Create a AppScaffold (Wear Version)
// TODO: Swap to ScalingLazyColumnState
val listState = rememberLazyListState()
/* *************************** Part 4: Wear OS Scaffold *************************** */
// TODO (Start): Create a ScreenScaffold (Wear Version)
// Modifiers used by our Wear composables.
val contentModifier = Modifier.fillMaxWidth().padding(bottom = 8.dp)
val iconModifier = Modifier.size(24.dp).wrapContentSize(align = Alignment.Center)
/* *************************** Part 3: ScalingLazyColumn *************************** */
// TODO: Swap a ScalingLazyColumn (Wear's version of LazyColumn)
LazyColumn(
modifier = Modifier.fillMaxSize(),
contentPadding = PaddingValues(
top = 32.dp,
start = 8.dp,
end = 8.dp,
bottom = 32.dp,
),
verticalArrangement = Arrangement.Center,
state = listState,
) {
// TODO: Remove item; for beginning only.
item { StartOnlyTextComposables() }
/* ******************* Part 1: Simple composables ******************* */
item { ButtonExample(contentModifier, iconModifier) }
item { TextExample(contentModifier) }
item { CardExample(contentModifier, iconModifier) }
/* ********************* Part 2: Wear unique composables ********************* */
item { ChipExample(contentModifier, iconModifier) }
item { ToggleChipExample(contentModifier) }
}
// TODO (End): Create a ScreenScaffold (Wear Version)
// TODO (End): Create a AppScaffold (Wear Version)
}
まず、テーマ WearAppTheme { } を設定します。これは、以前に記述した(色、タイポグラフィ、シェイプを使用して MaterialTheme を設定した)ときとまったく同じ方法です。
ただし、Wear OS の場合、通常は、円形のデバイス向けに最適化されたデフォルトの Material Wear シェイプを使用することをおすすめします。そのため、theme/Theme.kt では、シェイプはオーバーライドされていません。
必要に応じて theme/Theme.kt を開いて詳細を確認することもできますが、これもスマートフォンと同じです。
次に、これから作成する Wear コンポーザブル用の修飾子を作成します。これにより、毎回指定する必要がなくなります。ほとんどの場合、コンテンツの中央に配置され、パディングが追加されます。
次に、LazyColumn を作成します。これは、(以前と同様に)縦方向にスクロールするアイテムのリストを生成するために使用されます。
コード:
item { StartOnlyTextComposables() }
/* ******************* Part 1: Simple composables ******************* */
item { ButtonExample(contentModifier, iconModifier) }
item { TextExample(contentModifier) }
item { CardExample(contentModifier, iconModifier) }
/* ********************* Part 2: Wear unique composables ********************* */
item { ChipExample(contentModifier, iconModifier) }
item { ToggleChipExample(contentModifier) }
アイテム自体については、StartOnlyTextComposables() のみが UI を生成します(残りのコードは Codelab 全体を通して取り上げます)。
これらの関数は実際の ReusableComponents.kt ファイルに含まれています。次のセクションで説明します。
それでは、Wear OS 向け Compose を使ってみましょう。
5. シンプルなコンポーザブルを追加する
まずは、皆さんがすでに使い慣れていると思われる 3 つのコンポーザブル(Button、Text、Card)から始めます。
最初に、Hello World コンポーザブルを削除します。
「TODO: Remove item」を検索して、コメントとその下の行の両方を消去します。
ステップ 1
// TODO: Remove item; for beginning only.
item { StartOnlyTextComposables() }
次に、最初のコンポーザブルを追加しましょう。
ボタン コンポーザブルを作成する
start モジュールの ReusableComponents.kt を開き、「TODO: Create a Button Composable」を検索して、現在のコンポーザブル メソッドを次のコードに置き換えます。
ステップ 2
// TODO: Create a Button Composable (with a Row to center)
@Composable
fun ButtonExample(
modifier: Modifier = Modifier,
iconModifier: Modifier = Modifier
) {
Row(
modifier = modifier,
horizontalArrangement = Arrangement.Center
) {
// Button
Button(
modifier = Modifier.size(ButtonDefaults.LargeButtonSize),
onClick = { /* ... */ },
) {
Icon(
imageVector = Icons.Rounded.Phone,
contentDescription = "triggers phone action",
modifier = iconModifier
)
}
}
}
(このコードが存在する)ButtonExample() コンポーズ可能な関数が、中央のボタンを生成するようになりました。
コードを詳しく見ていきましょう。
Row は、円形の画面上で Button コンポーザブルを中央に配置するためにのみ使用されます。これを行うには、MainActivity で作成した修飾子を適用し、この関数に渡します。後で円形の画面をスクロールしたときに、コンテンツが切り取られないようにします(そのため、コンテンツが中央に配置されます)。
次に、Button を作成します。このコードは、以前のボタンで使用するコードと同じですが、今回は ButtonDefault.LargeButtonSize を使用します。これらは Wear OS デバイス向けに最適化されたプリセット サイズであるため、必ず使用してください。
次に、クリック イベントを空のラムダに設定します。今回の場合、これらのコンポーザブルはデモのみを目的としているため、必要ありません。ただし、実際のアプリでは、ViewModel などと通信してビジネス ロジックを実行します。
続いて、ボタン内にアイコンを設定します。このコードは、以前に Icon で見たものと同じです。また、アイコンは androidx.compose.material:material-icons-extended ライブラリから取得しています。
最後に、先ほど設定したアイコンの修飾子を設定します。
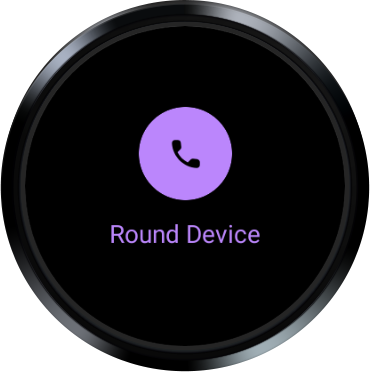
アプリを実行すると、次のように表示されます。

このコードは、以前に記述した(優れた)コードであると考えられます。違いは、Wear OS 向けに最適化されたボタンが表示されるようになった点です。
これは非常に簡単なことです。別の問題を見てみましょう。
テキスト コンポーザブルを作成する
ReusableComponents.kt で「TODO: Create a Text Composable」を検索して、現在のコンポーザブル メソッドを次のコードに置き換えます。
ステップ 3
// TODO: Create a Text Composable
@Composable
fun TextExample(modifier: Modifier = Modifier) {
Text(
modifier = modifier,
textAlign = TextAlign.Center,
color = MaterialTheme.colors.primary,
text = stringResource(R.string.device_shape)
)
}
Text コンポーザブルの作成、修飾子の設定、テキストの配置、色の設定を行い、最後に String リソースからテキスト自体を設定します。
テキスト コンポーザブルの外観は Compose のデベロッパーにはなじみがあり、実際のコードは以前使用したコードと同一です。
どのように表示されるかを確認してみましょう。

TextExample() コンポーズ可能な関数(コードを配置した場所)が、メインのマテリアル カラーのテキスト コンポーザブルを生成するようになりました。この文字列は res/values/strings.xml ファイルから取得されます。
ここまでは順調です。最後に最も近いコンポーザブル Card を見てみましょう。
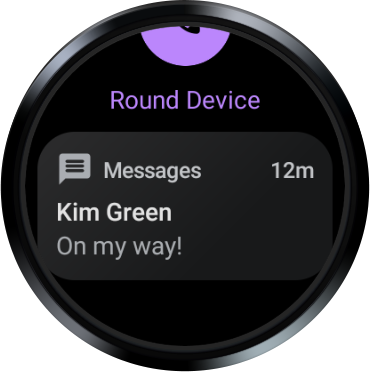
カード コンポーザブルを作成する
ReusableComponents.kt で「TODO: Create a Card」を検索して、現在のコンポーザブル メソッドを次のコードに置き換えます。
ステップ 4
// TODO: Create a Card (specifically, an AppCard) Composable
@Composable
fun CardExample(
modifier: Modifier = Modifier,
iconModifier: Modifier = Modifier
) {
AppCard(
modifier = modifier,
appImage = {
Icon(
imageVector = Icons.Rounded.Message,
contentDescription = "triggers open message action",
modifier = iconModifier
)
},
appName = { Text("Messages") },
time = { Text("12m") },
title = { Text("Kim Green") },
onClick = { /* ... */ }
) {
Text("On my way!")
}
}
Wear は、AppCard と TitleCard という 2 つの主要なカードが用意されている点で若干異なります。
このケースでは、Icon をカードに配置する必要があるため、AppCard を使用します(TitleCard のスロットは少ないので、Card のガイドで詳細をご覧ください)。
AppCard コンポーザブルの作成、修飾子の設定、Icon の追加、いくつかの Text コンポーザブル パラメータの追加(カード上の異なるスペースにそれぞれ追加)を行い、最後にメイン コンテンツ テキストを末尾に設定します。
どのように表示されるかを確認してみましょう。

この時点で、これらのコンポーザブルの Compose コードは以前使用したものとほぼ同じであることにお気づきでしょう。これはすばらしいことです。すでに獲得した知識を再利用できます。
新しいコンポーザブルを見てみましょう。
6. Wear の一意のコンポーザブルを追加する
このセクションでは、Chip コンポーザブルと ToggleChip コンポーザブルについて見ていきます。
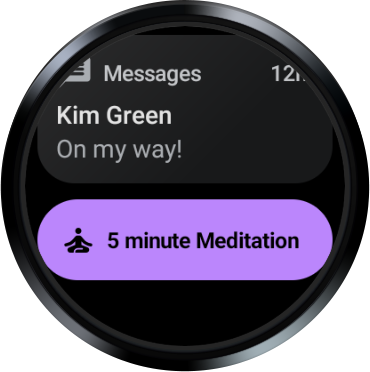
チップ コンポーザブルを作成する
チップは実際にはマテリアル ガイドラインで指定されますが、標準マテリアル ライブラリに実際にコンポーズ可能な関数はありません。
チップはタップ 1 回で簡単に操作できるように設計されており、画面の表示スペースが限られている Wear デバイスに特に適しています。
コンポーズ可能な関数 Chip のバリエーションを以下にいくつか紹介します。これを使用して作成してみましょう。
|
|
|
まずは、コードを記述してみましょう。
ReusableComponents.kt で「TODO: Create a Chip」を検索して、現在のコンポーザブル メソッドを次のコードに置き換えます。
ステップ 5
// TODO: Create a Chip Composable
@Composable
fun ChipExample(
modifier: Modifier = Modifier,
iconModifier: Modifier = Modifier
) {
Chip(
modifier = modifier,
onClick = { /* ... */ },
label = {
Text(
text = "5 minute Meditation",
maxLines = 1,
overflow = TextOverflow.Ellipsis
)
},
icon = {
Icon(
imageVector = Icons.Rounded.SelfImprovement,
contentDescription = "triggers meditation action",
modifier = iconModifier
)
},
)
}
Chip コンポーザブルは、他のコンポーザブル(修飾子と onClick)で使用されているものと同じ多くのパラメータを使用するため、確認する必要はありません。
また、ラベル(Text コンポーザブルを作成します)とアイコンも受け取ります。
Icon のコードは、他のコンポーザブルに表示されたコードとまったく同じに見えますが、今回は androidx.compose.material:material-icons-extended ライブラリから Self Improvement アイコンを取得しています。
どのように表示されるか確認してみましょう(下にスクロールしてください)。

では、ToggleChip コンポーザブルである Toggle のバリエーションを見てみましょう。
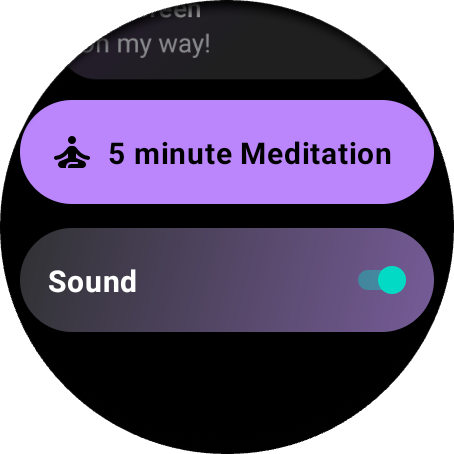
ToggleChip コンポーザブルを作成する
ToggleChip は Chip に非常に類似していますが、ラジオボタン、トグル、チェックボックスの操作が可能です。
|
|
ReusableComponents.kt で「TODO: Create a ToggleChip」を検索して、現在のコンポーザブル メソッドを次のコードに置き換えます。
ステップ 6
// TODO: Create a ToggleChip Composable
@Composable
fun ToggleChipExample(modifier: Modifier = Modifier) {
var checked by remember { mutableStateOf(true) }
ToggleChip(
modifier = modifier,
checked = checked,
toggleControl = {
Switch(
checked = checked,
modifier = Modifier.semantics {
this.contentDescription = if (checked) "On" else "Off"
}
)
},
onCheckedChange = {
checked = it
},
label = {
Text(
text = "Sound",
maxLines = 1,
overflow = TextOverflow.Ellipsis
)
}
)
}
(このコードが存在する)ToggleChipExample() コンポーズ可能な関数が、チェックボックスまたはラジオボタンではなくトグルを使用して ToggleChip を生成するようになりました。
まず、MutableState を作成します。他の関数では、この操作を行っていません。Wear で提供されている機能を確認できるように、UI のデモを中心に行っているためです。
通常のアプリでは、コンポーザブルをステートレスにするために、オンにされた状態とタップを処理するラムダを渡す必要があります(詳細については、こちらをご覧ください)。
今回は、トグルを使用した ToggleChip の動作を簡単に確認するだけであるため、シンプルにします(状態とは何も関係ありません)。
次に、修飾子、オンにされた状態、切り替えコントロールを設定して、必要な切り替えを行います
続いて、状態を変更するラムダを作成し、ラベルに Text コンポーザブル(およびいくつかの基本的なパラメータ)を設定します。
どのように表示されるかを確認してみましょう。

ここまで多くの Wear OS 固有のコンポーザブルを見てきました。前述のとおり、コードの大部分は以前に記述したものとほぼ同じです。
もう少し高度な方法を見てみましょう。
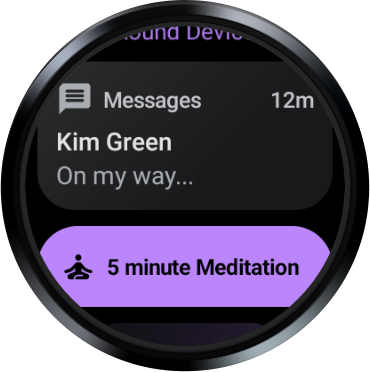
7. ScalingLazyColumn に移行する
モバイルアプリで縦方向にスクロールするリストを作成するために、LazyColumn を利用したことがあるかもしれません。
円形のデバイスは上部と下部が小さいため、アイテムを表示するスペースが少なくなります。そのため、Wear OS には独自のバージョンの LazyColumn があり、こうした円形のデバイスに対するサポートを強化します。
ScalingLazyColumn が画面の上部と下部の拡張性と透明性の両方をサポートするよう LazyColumn を拡張することで、ユーザーにとってのコンテンツの判読性を高められます。
次のデモをご覧ください。

アイテムが中央に近づくとフルサイズにまで拡大し、中央から離れると縮小して透明性が向上します。
アプリの具体的な例を次に示します。

これは、判読性の向上に非常に有効であることを確認しました。
ScalingLazyColumn の動作を確認したところで、LazyColumn の変換を開始しましょう。
Horologist ScalinglazyColumn を使用して、リスト内のアイテムに適切なパディングが設定され、異なるデバイスの画面サイズでもクリップされないようにします。
Horologist ScalingLazyColumnState に変換する
MainActivity.kt で「TODO: Swap to ScalingLazyColumnState」を検索し、そのコメントと下の行を次のコードに置き換えます。どれが最初のコンポーネントと最後のコンポーネントであるかを指定することによって、最適なパディング値が使用され、コンテンツのクリッピングがされないようにします。
ステップ 7
// TODO: Swap to ScalingLazyColumnState
val listState = rememberResponsiveColumnState(
contentPadding = ScalingLazyColumnDefaults.padding(
first = ItemType.SingleButton,
last = ItemType.Chip,
),
)
名前はほぼ同じです。LazyListState が LazyColumn の状態を処理するのと同じように、ScalingLazyColumnState は ScalingLazyColumn の状態を処理します。
Horologist ScalingLazyColumn に変換する
次に、ScalingLazyColumn でスワップします。
MainActivity.kt で「TODO: Swap a ScalingLazyColumn」を検索し、まず LazyColumn を Horologist ScalingLazyColumn に置き換えます。
次に、contentPadding, verticalArrangement, modifier、autocentering を一緒に削除します。ビューポートの大部分はリストアイテムで埋められるため、Horologist ScalingLazyColumn のデフォルト設定により、デフォルト視覚効果の改善が保証されます。ほとんどの場合、デフォルトのパラメータで十分ですが、上部にヘッダーがある場合は、最初のアイテムとして ResponsiveListHeader を入れることをおすすめします。
ステップ 8
// TODO: Swap a ScalingLazyColumn (Wear's version of LazyColumn)
ScalingLazyColumn(
columnState = listState
これで完了です。どのように表示されるかを確認してみましょう。

スクロールする手間をほとんどかけずに、画面上部と下部でコンテンツがスケーリングされ、透明度が調整されます。
メディテーション コンポーザブルを上下に動かすと、この動作を確認できます。
最後のトピックである Wear OS の Scaffold をご覧ください。
8. Scaffold を追加する
Scaffold には、アプリバー、FAB、ドロワー、その他のモバイル固有の要素ではなく、モバイルと同様に一般的なパターンで画面を配置するためのレイアウト構造が用意されています。トップレベル コンポーネント(時間、スクロール / 位置インジケーター、ページ インジケーター)を備えた 4 つの Wear 固有のレイアウトをサポートします。
表示例を次に示します。
| |
| |
|
この最初の 3 つのコンポーネントについて詳しく見ていきますが、まずは Scaffold を配置しましょう。
デフォルトで画面に TimeText を追加する Horologist の AppScaffold と ScreenScaffold を使用して、
画面間を移動するときに正しくアニメーション化されるようにします。
また、ScreenScaffold はスクロール可能なコンテンツの PositionIndicator を追加します。
Scaffold を追加する
AppScaffold と ScreenScaffold のボイラープレートを追加してみましょう。
「TODO (Start): Create a AppScaffold (Wear Version)」を検索して、その下に次のコードを追加します。
ステップ 9
WearAppTheme {
// TODO (Start): Create a Horologist AppScaffold (Wear Version)
AppScaffold {
"TODO (Start): Create a ScreenScaffold (Wear Version)" を検索して、その下に次のコードを追加します。
// TODO (Start): Create a Horologist ScreenScaffold (Wear Version)
ScreenScaffold(
scrollState = listState,
){
正しい位置に右かっこを追加します。
"TODO (End): Create a ScreenScaffold (Wear Version)" を検索して、右かっこを追加します。
ステップ 10
// TODO (End): Create a ScreenScaffold (Wear Version)
}
"TODO (End): Create a AppScaffold (Wear Version)" を検索して、右かっこを追加します。
ステップ 10
// TODO (End): Create a AppScaffold (Wear Version)
}
まずこれを実行しましょう。次のように表示されます。

次のものが追加されたことがわかります。
TimeTextは内部で曲線テキストを使用するため、デベロッパーは、コンポーザブルを配置する、または時刻関連のクラスを扱う必要なく、時刻を簡単に表示できます。また、アプリのどの画面でも上部に時刻を表示することをマテリアル ガイドラインでは推奨しています。スクロールすると時刻がフェードアウトするようにします。PositionIndicator(スクロール インジケーター)は画面右側のインジケーターで、渡す状態オブジェクトのタイプに基づく現在のインジケーターの場所を示します。ここではScalingLazyColumnStateにします。
では、確認しましょう。

上下にスクロールしてみます。スクロール インジケーターは、スクロール中にのみ表示されます。
これで、ほとんどの Wear OS コンポーザブルの UI デモは完了です。
9. 完了
これで、Wear OS で Compose を使用する際の基本についての学習が完了しました。
Compose の知識をすべて再活用して、美しい Wear OS アプリの作成を開始できます。
次のステップ
Wear OS の他の Codelab をご確認ください。
参考資料
- Wear OS 向け Compose 1.0 のリリースに関するブログ投稿
- Wear OS 向け Compose のシンプルなサンプル(GitHub)
- Wear OS でスマートウォッチ向けのアプリを作成する方法の詳細
フィードバック
Wear OS 向け Compose の使用経験と、何を開発できるかについて、ご意見をお寄せください。Kotlin Slack #compose-wear チャネルのディスカッションに参加し、Issue Tracker にフィードバックをお寄せください。
よろしくお願いいたします。








