1. Ringkasan
Dalam codelab ini, Anda akan mempelajari cara menggunakan AngularFire untuk membuat aplikasi web dengan menerapkan dan men-deploy klien chat menggunakan produk dan layanan Firebase.

Yang akan Anda pelajari
- Build aplikasi web menggunakan Angular dan Firebase.
- Menyinkronkan data menggunakan Cloud Firestore dan Cloud Storage for Firebase.
- Lakukan autentikasi pengguna Anda menggunakan Firebase Authentication.
- Men-deploy aplikasi web di Firebase App Hosting.
- Mengirim notifikasi dengan Firebase Cloud Messaging.
- Mengumpulkan data performa aplikasi web Anda.
Yang Anda butuhkan
- Akun GitHub
- Kemampuan untuk mengupgrade project Firebase ke paket harga Blaze
- IDE/editor teks pilihan Anda, seperti WebStorm, Sublime, atau VS Code
- Pengelola paket npm, yang biasanya disertakan dengan Node.js
- Terminal/konsol
- Browser pilihan Anda, seperti Chrome
- Kode contoh codelab (Lihat langkah berikutnya di codelab untuk mengetahui cara mendapatkan kode.)
2. Mendapatkan kode contoh
Membuat repositori GitHub
Sumber codelab dapat ditemukan di https://github.com/firebase/codelab-friendlychat-web. Repositori ini berisi project contoh untuk beberapa platform. Namun, codelab ini hanya menggunakan direktori angularfire-start.
Salin folder angularfire-start ke repositori Anda sendiri:
- Dengan menggunakan terminal, buat folder baru di komputer Anda dan beralihlah ke direktori baru:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Gunakan paket npm giget untuk mengambil folder
angularfire-startsaja:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Melacak perubahan secara lokal dengan git:
git init git add . git commit -m "codelab starting point" git branch -M main - Buat repositori GitHub baru: https://github.com/new. Beri nama apa pun yang Anda inginkan.
- GitHub akan memberi Anda URL repositori baru yang terlihat seperti
https://github.com/[user-name]/[repository-name].gitatau[email protected]:[user-name]/[repository-name].git. Salin URL ini.
- GitHub akan memberi Anda URL repositori baru yang terlihat seperti
- Kirim perubahan lokal ke repositori GitHub baru Anda. Jalankan perintah berikut, dengan mengganti URL repositori Anda untuk placeholder
your-repository-url.git remote add origin your-repository-url git push -u origin main - Sekarang Anda akan melihat kode awal di repositori GitHub.
3. Membuat dan menyiapkan project Firebase
Membuat project Firebase
- Login ke Firebase console.
- Di Firebase console, klik Tambahkan Project, lalu beri nama project Firebase Anda FriendlyChat. Ingat project ID untuk project Firebase Anda.
- Hapus centang Enable Google Analytics for this project
- Klik Buat Project.
Aplikasi yang akan Anda build menggunakan produk Firebase yang tersedia untuk aplikasi web:
- Firebase Authentication untuk memudahkan pengguna login ke aplikasi Anda.
- Cloud Firestore untuk menyimpan data terstruktur di cloud dan mendapatkan notifikasi instan saat data berubah.
- Cloud Storage for Firebase untuk menyimpan file di cloud.
- Firebase App Hosting untuk mem-build, menghosting, dan menayangkan aplikasi.
- Firebase Cloud Messaging untuk mengirim notifikasi push dan menampilkan notifikasi pop-up browser.
- Firebase Performance Monitoring untuk mengumpulkan data performa pengguna untuk aplikasi Anda.
Beberapa produk ini memerlukan konfigurasi khusus atau perlu diaktifkan menggunakan Firebase console.
Mengupgrade paket harga Firebase Anda
Untuk menggunakan Firebase App Hosting dan Cloud Storage for Firebase, project Firebase Anda harus menggunakan paket harga bayar sesuai pemakaian (Blaze), yang berarti project tersebut ditautkan ke akun Penagihan Cloud.
- Akun Penagihan Cloud memerlukan metode pembayaran, seperti kartu kredit.
- Jika Anda baru menggunakan Firebase dan Google Cloud, periksa apakah Anda memenuhi syarat untuk mendapatkan kredit sebesar$300 dan akun Penagihan Cloud Uji Coba Gratis.
- Jika Anda melakukan codelab ini sebagai bagian dari acara, tanyakan kepada penyelenggara apakah ada kredit Cloud yang tersedia.
Untuk mengupgrade project Anda ke paket Blaze, ikuti langkah-langkah berikut:
- Di Firebase console, pilih upgrade your plan.
- Pilih paket Blaze. Ikuti petunjuk di layar untuk menautkan akun Penagihan Cloud ke project Anda.
Jika perlu membuat akun Penagihan Cloud sebagai bagian dari upgrade ini, Anda mungkin perlu kembali ke alur upgrade di Firebase console untuk menyelesaikan upgrade.
Menambahkan aplikasi web Firebase ke project
- Klik ikon web
 untuk membuat aplikasi web Firebase baru.
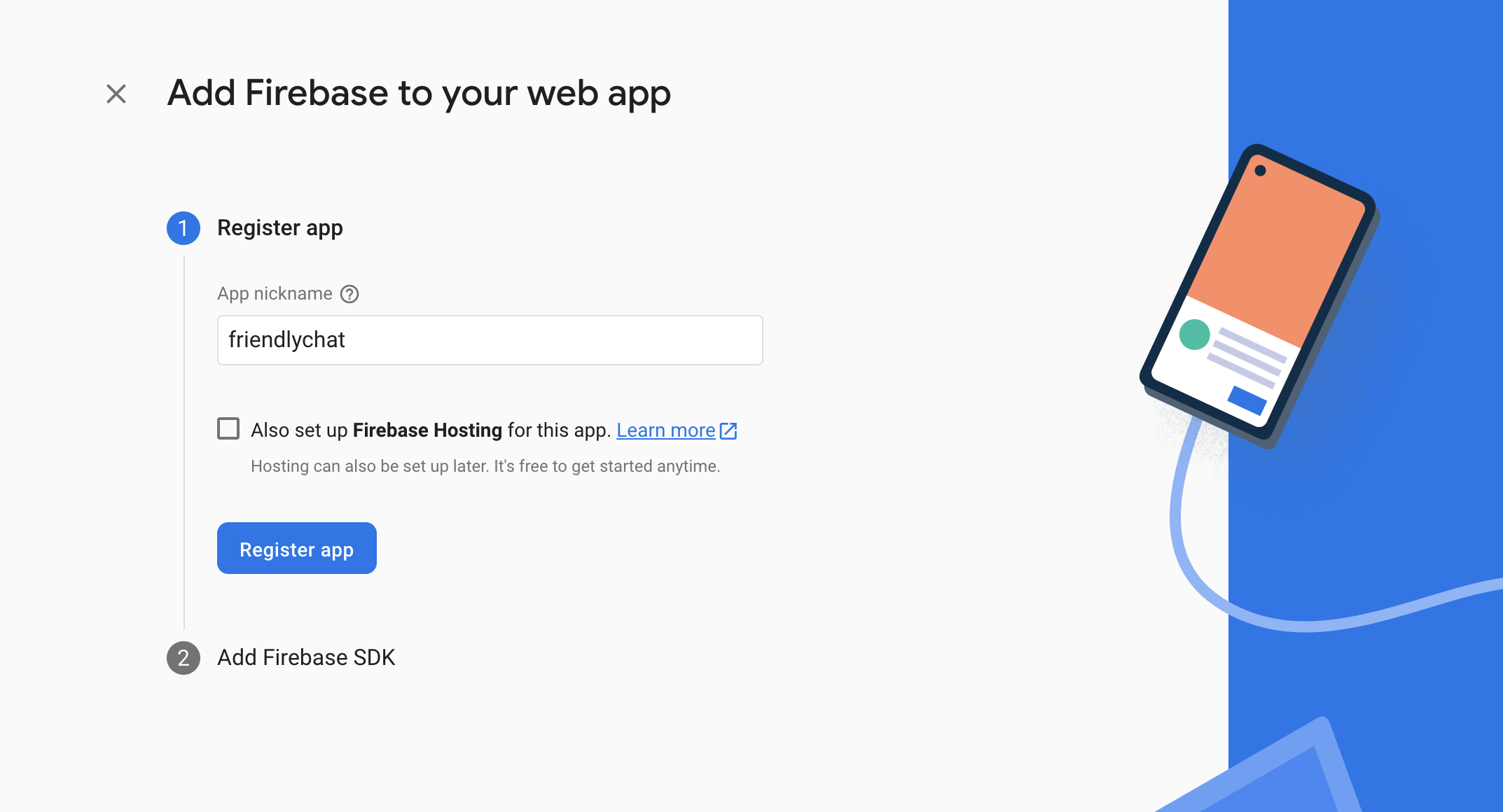
untuk membuat aplikasi web Firebase baru. - Daftarkan aplikasi dengan nama panggilan Friendly Chat. Jangan centang kotak di samping Also set up Firebase Hosting for this app. Klik Register app.
- Pada langkah berikutnya, Anda akan melihat objek konfigurasi. Anda tidak perlu melakukannya sekarang. Klik Lanjutkan ke konsol.

Menyiapkan Authentication
Untuk mengizinkan pengguna login ke aplikasi web dengan Akun Google mereka, Anda akan menggunakan metode login Google.
- Di Firebase console, buka Authentication.
- Klik Get started.
- Di kolom Additional providers, klik Google > Enable.
- Di kotak teks Public-facing name for project, masukkan nama yang mudah diingat, seperti
My Next.js app. - Dari drop-down Support email for project, pilih alamat email Anda.
- Klik Save.
Menyiapkan Cloud Firestore
Aplikasi web menggunakan Cloud Firestore untuk menyimpan pesan chat dan menerima pesan chat baru.
Berikut cara menyiapkan Cloud Firestore di project Firebase Anda:
- Di panel kiri Firebase console, luaskan Build, lalu pilih Firestore database.
- Klik Create database.
- Biarkan Database ID ditetapkan ke
(default). - Pilih lokasi untuk database Anda, lalu klik Berikutnya.
Untuk aplikasi yang sebenarnya, Anda harus memilih lokasi yang dekat dengan pengguna. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Di codelab ini, Anda akan menambahkan Aturan Keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk database Anda. - Klik Buat.
Menyiapkan Cloud Storage for Firebase
Aplikasi web menggunakan Cloud Storage for Firebase untuk menyimpan, mengupload, dan membagikan gambar.
Berikut adalah cara menyiapkan Cloud Storage for Firebase di project Firebase Anda:
- Di panel kiri Firebase console, luaskan Build, lalu pilih Storage.
- Klik Mulai.
- Pilih lokasi untuk bucket Storage default Anda.
Bucket diUS-WEST1,US-CENTRAL1, danUS-EAST1dapat memanfaatkan paket"Selalu Gratis" untuk Google Cloud Storage. Bucket di semua lokasi lainnya mengikuti harga dan penggunaan Google Cloud Storage. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Di codelab ini, Anda akan menambahkan aturan keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk bucket Storage Anda. - Klik Buat.
4. Menginstal antarmuka command line Firebase
Antarmuka command line (CLI) Firebase memungkinkan Anda menggunakan Firebase Hosting untuk menayangkan aplikasi web secara lokal, serta men-deploy aplikasi web ke project Firebase.
- Instal CLI dengan menjalankan perintah npm berikut:
npm -g install firebase-tools@latest
- Pastikan CLI telah diinstal dengan benar dengan menjalankan perintah berikut:
firebase --version
Pastikan versi Firebase CLI adalah vv13.9.0 atau yang lebih baru.
- Beri otorisasi Firebase CLI dengan menjalankan perintah berikut:
firebase login
Anda telah menyiapkan template aplikasi web untuk mengambil konfigurasi aplikasi untuk Firebase Hosting dari direktori lokal aplikasi (repositori yang Anda clone sebelumnya di codelab). Namun, untuk mengambil konfigurasi, Anda harus mengaitkan aplikasi dengan project Firebase.
- Pastikan command line Anda mengakses direktori
angularfire-startlokal aplikasi. - Jalankan perintah berikut untuk mengaitkan aplikasi dengan project Firebase:
firebase use --add
- Jika diminta, pilih Project ID, lalu berikan alias untuk project Firebase Anda.
Alias berguna jika Anda memiliki beberapa lingkungan (produksi, staging, dll.). Namun, untuk codelab ini, mari kita gunakan alias default.
- Ikuti petunjuk lainnya di command line.
5. Menginstal AngularFire
Sebelum menjalankan project, pastikan Anda telah menyiapkan Angular CLI dan AngularFire.
- Di konsol, jalankan perintah berikut:
npm install -g @angular/cli
- Kemudian, di konsol dari direktori
angularfire-start, jalankan perintah Angular CLI berikut:
ng add @angular/fire
Tindakan ini akan menginstal semua dependensi yang diperlukan untuk project Anda.
- Saat diminta, hapus centang
ng deploy -- hostingdengan tombol spasi. Pilih fitur berikut dengan tombol panah dan spasi:AuthenticationFirestoreCloud MessagingCloud Storage
- Tekan
enterdan ikuti perintah lainnya. - Buat commit dengan pesan commit "Install AngularFire" dan kirim ke repositori GitHub Anda.
6. Membuat backend Hosting Aplikasi
Di bagian ini, Anda akan menyiapkan backend App Hosting untuk memantau cabang di repositori git.
Di akhir bagian ini, Anda akan memiliki backend App Hosting yang terhubung ke repositori di GitHub yang akan otomatis mem-build ulang dan meluncurkan versi baru aplikasi setiap kali Anda mendorong commit baru ke cabang main.
- Buka halaman App Hosting di Firebase console:

- Klik "Mulai" untuk memulai alur pembuatan backend. Konfigurasikan backend Anda sebagai berikut:
- Ikuti petunjuk di langkah pertama untuk menghubungkan repositori GitHub yang Anda buat sebelumnya.
- Tetapkan setelan deployment:
- Pertahankan direktori utama sebagai
/ - Menetapkan cabang aktif ke
main - Mengaktifkan peluncuran otomatis
- Pertahankan direktori utama sebagai
- Beri nama backend Anda
friendlychat-codelab. - Di "Create or associate a Firebase web app", pilih aplikasi web yang Anda konfigurasi sebelumnya dari drop-down "Select an existing Firebase web app".
- Klik "Selesaikan dan deploy". Setelah beberapa saat, Anda akan diarahkan ke halaman baru tempat Anda dapat melihat status backend Hosting Aplikasi baru.
- Setelah peluncuran selesai, klik domain gratis Anda di bagian "domain". Mungkin perlu waktu beberapa menit untuk mulai berfungsi karena penyebaran DNS.
Anda telah men-deploy aplikasi web awal. Setiap kali Anda mendorong commit baru ke cabang main di repositori GitHub, Anda akan melihat build dan peluncuran baru dimulai di Firebase console, dan situs Anda akan otomatis diperbarui setelah peluncuran selesai.

Anda akan melihat layar login aplikasi FriendlyChat, yang belum berfungsi.
Aplikasi ini tidak dapat melakukan apa pun saat ini, tetapi dengan bantuan Anda, aplikasi ini akan segera dapat melakukan sesuatu.
Sekarang, mari kita build aplikasi chat real-time.
7. Mengimpor dan mengonfigurasi Firebase
Mengonfigurasi Firebase
Anda harus mengonfigurasi Firebase SDK untuk memberi tahu project Firebase mana yang Anda gunakan.
- Buka Project settings di Firebase console
- Di kartu "Aplikasi Anda", pilih nama panggilan aplikasi yang memerlukan objek konfigurasi.
- Pilih "Config" dari panel cuplikan Firebase SDK.
Anda akan menemukan bahwa file lingkungan /angularfire-start/src/environments/environment.ts telah dibuat untuk Anda.
- Salin cuplikan objek konfigurasi, lalu tambahkan ke
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
Lihat penyiapan AngularFire
Anda akan melihat bahwa fitur yang telah dipilih di konsol otomatis ditambahkan dalam file /angularfire-start/src/app/app.config.ts. Tindakan ini memungkinkan aplikasi Anda menggunakan fitur dan fungsi Firebase.
8. Menyiapkan login pengguna
AngularFire kini siap digunakan karena diimpor dan diinisialisasi di app.config.ts. Sekarang Anda akan menerapkan login pengguna menggunakan Firebase Authentication.
Tambahkan domain resmi
Firebase Authentication hanya mengizinkan login dari daftar domain tertentu yang Anda kontrol. Tambahkan domain Hosting Aplikasi gratis Anda ke daftar domain:
- Buka Hosting Aplikasi.
- Salin domain backend Anda.
- Buka Authentication settings.
- Pilih tab Authorized domains.
- Klik Tambahkan domain dan tempel domain backend Hosting Aplikasi Anda.
Mengautentikasi pengguna dengan Login dengan Google
Di aplikasi, saat pengguna mengklik tombol Login dengan Google, fungsi login akan dipicu. Untuk codelab ini, Anda ingin memberi otorisasi Firebase untuk menggunakan Google sebagai penyedia identitas. Anda akan menggunakan pop-up, tetapi beberapa metode lainnya tersedia dari Firebase.
- Di subdirektori
/src/app/services/, bukachat.service.ts. - Temukan fungsi
login. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
Fungsi logout dipicu saat pengguna mengklik tombol Logout.
- Kembali ke file
src/app/services/chat.service.ts. - Temukan fungsi
logout. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Melacak status autentikasi
Untuk memperbarui UI, Anda memerlukan cara untuk memeriksa apakah pengguna login atau logout. AngularFire menyediakan fungsi untuk mendapatkan observable yang diperbarui setiap kali status autentikasi berubah. Hal ini telah diterapkan, tetapi perlu dilihat.
- Kembali ke file
src/app/services/chat.service.ts. - Temukan penetapan variabel
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
Kode di atas memanggil fungsi AngularFire user yang menampilkan pengguna yang dapat diamati. Peristiwa ini akan dipicu setiap kali status autentikasi berubah (saat pengguna login atau logout). Komponen template Angular di FriendlyChat menggunakan observable ini untuk mengupdate UI agar dialihkan, menampilkan pengguna di navigasi header, dan sebagainya.
Menguji login ke aplikasi
- Buat commit dengan pesan commit "Menambahkan Autentikasi Google" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu peluncuran baru Anda selesai.
- Di aplikasi web, muat ulang halaman dan login ke aplikasi menggunakan tombol login dan Akun Google Anda. Jika Anda melihat pesan error yang menyatakan
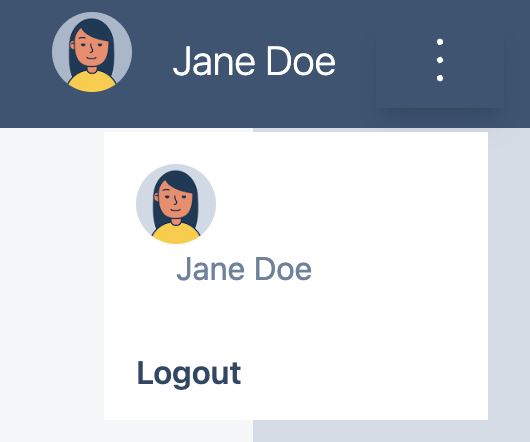
auth/operation-not-allowed, periksa untuk memastikan bahwa Anda telah mengaktifkan Login dengan Google sebagai penyedia autentikasi di Firebase console. - Setelah login, foto profil dan nama pengguna Anda akan ditampilkan:

9. Menulis pesan ke Cloud Firestore
Di bagian ini, Anda akan menulis beberapa data ke Cloud Firestore agar dapat mengisi UI aplikasi. Tindakan ini dapat dilakukan secara manual dengan Firebase console, tetapi Anda akan melakukannya di aplikasi itu sendiri untuk menunjukkan penulisan Cloud Firestore dasar.
Model data
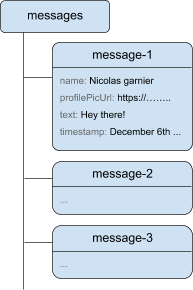
Data Cloud Firestore dibagi menjadi beberapa bagian: koleksi, dokumen, kolom, dan subkoleksi. Anda akan menyimpan setiap pesan chat sebagai dokumen dalam koleksi level teratas yang disebut messages.

Menambahkan pesan ke Cloud Firestore
Untuk menyimpan pesan chat yang ditulis oleh pengguna, Anda akan menggunakan Cloud Firestore.
Di bagian ini, Anda akan menambahkan fungsi bagi pengguna untuk menulis pesan baru ke database Anda. Pengguna yang mengklik tombol KIRIM akan memicu cuplikan kode di bawah. Fungsi ini menambahkan objek pesan dengan konten kolom pesan ke instance Cloud Firestore Anda di koleksi messages. Metode add() menambahkan dokumen baru dengan ID yang dibuat secara otomatis ke koleksi.
- Kembali ke file
src/app/services/chat.service.ts. - Temukan fungsi
addMessage. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Menguji pengiriman pesan
- Buat commit dengan pesan commit "Post new chats to Firestore" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu peluncuran baru Anda selesai.
- Muat ulang FriendlyChat. Setelah login, masukkan pesan seperti "Halo", lalu klik KIRIM. Tindakan ini akan menulis pesan ke Cloud Firestore. Namun, Anda belum akan melihat data di aplikasi web yang sebenarnya karena Anda masih perlu mengimplementasikan pengambilan data (bagian codelab berikutnya).
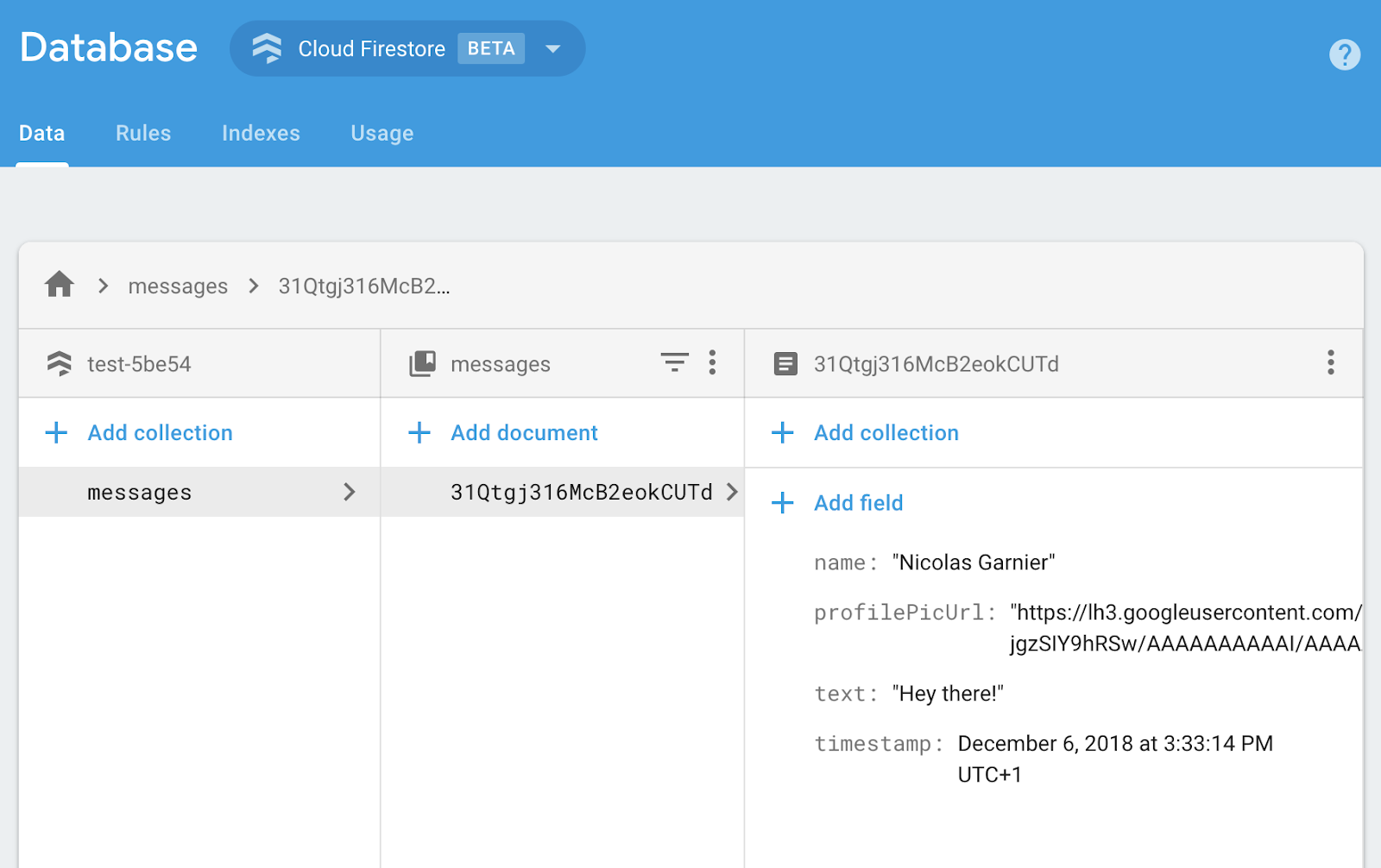
- Anda dapat melihat pesan yang baru ditambahkan di Firebase Console. Buka UI rangkaian Emulator Anda. Di bagian Build, klik Firestore Database (atau klik di sini dan Anda akan melihat koleksi messages dengan pesan yang baru ditambahkan:

10. Membaca pesan
Menyinkronkan pesan
Untuk membaca pesan di aplikasi, Anda harus menambahkan observable yang akan dipicu saat data berubah, lalu membuat elemen UI yang menampilkan pesan baru.
Anda akan menambahkan kode yang memproses pesan yang baru ditambahkan dari aplikasi. Dalam kode ini, Anda akan mengambil snapshot koleksi messages. Anda hanya akan menampilkan 12 pesan terakhir dari chat untuk menghindari tampilan histori yang sangat panjang saat dimuat.
- Kembali ke file
src/app/services/chat.service.ts. - Temukan fungsi
loadMessages. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Untuk memproses pesan di database, Anda membuat kueri pada koleksi menggunakan fungsi collection untuk menentukan koleksi yang berisi data yang ingin Anda proses. Dalam kode di atas, Anda memproses perubahan dalam koleksi messages, tempat pesan chat disimpan. Anda juga menerapkan batas dengan hanya memproses 12 pesan terakhir menggunakan limit(12) dan mengurutkan pesan berdasarkan tanggal menggunakan orderBy('timestamp', 'desc') untuk mendapatkan 12 pesan terbaru.
Fungsi collectionData menggunakan snapshot di balik layar. Fungsi callback akan dipicu saat ada perubahan pada dokumen yang cocok dengan kueri. Hal ini dapat terjadi jika pesan dihapus, diubah, atau ditambahkan. Anda dapat membaca selengkapnya di dokumentasi Cloud Firestore.
Menguji sinkronisasi pesan
- Buat commit dengan pesan commit "Tampilkan chat baru di UI" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu peluncuran baru Anda selesai.
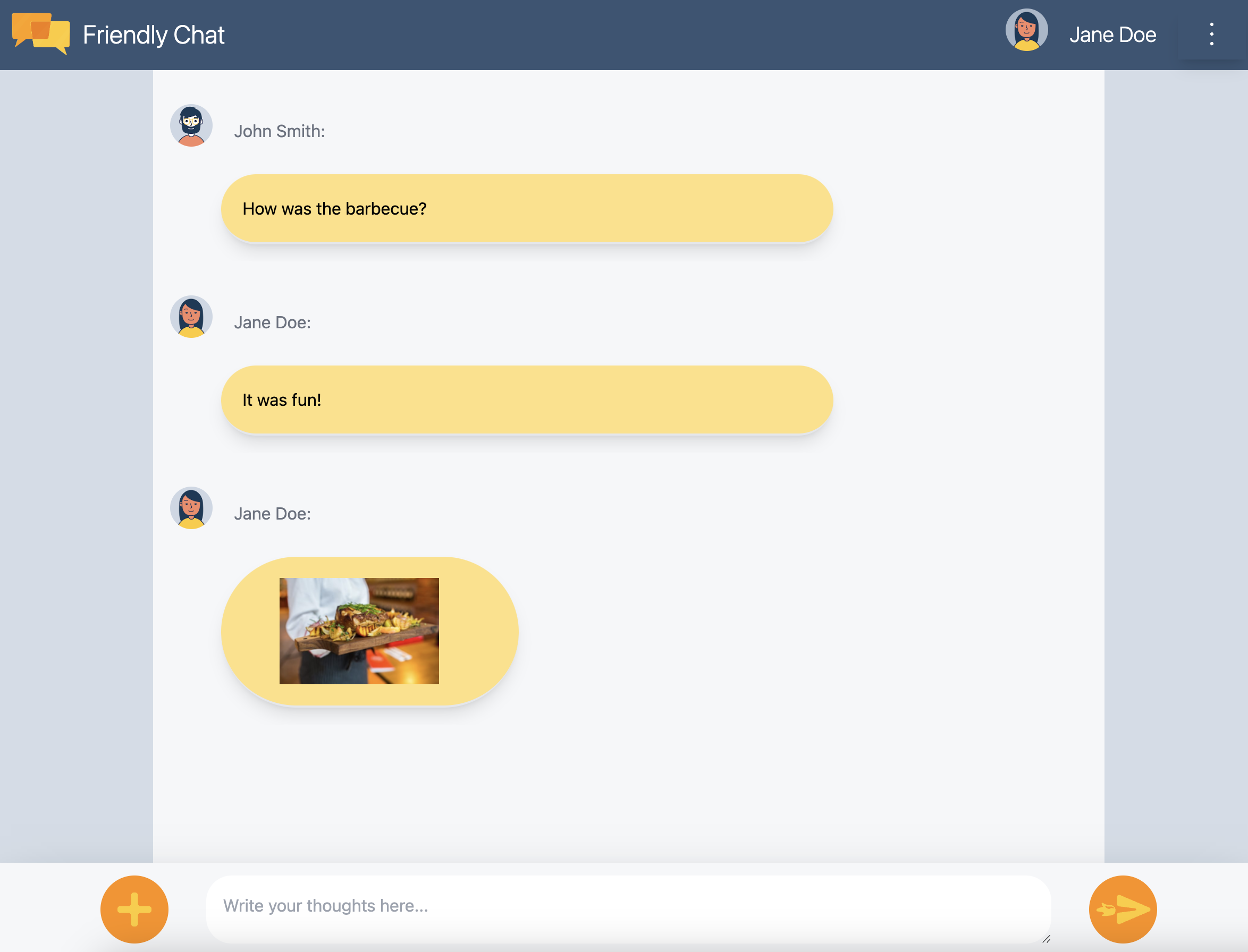
- Muat ulang FriendlyChat. Pesan yang Anda buat sebelumnya di database akan ditampilkan di UI FriendlyChat (lihat di bawah). Jangan ragu untuk menulis pesan baru; pesan tersebut akan langsung muncul.
- (Opsional) Anda dapat mencoba menghapus, mengubah, atau menambahkan pesan baru secara manual langsung di bagian Firestore pada suite Emulator; setiap perubahan akan tercermin di UI.
Selamat! Anda sedang membaca dokumen Cloud Firestore di aplikasi.

11. Menambahkan fitur AI
Anda akan menggunakan AI Google untuk menambahkan fitur bantuan yang berguna ke aplikasi chat.
Mendapatkan kunci Google AI API
- Buka Google AI Studio, lalu klik Create API key
- Pilih project Firebase yang Anda buat untuk codelab ini. Perintah ini ditujukan untuk project Google Cloud, tetapi setiap project Firebase adalah project Google Cloud.
- Klik Create API key in existing project
- Salin kunci API yang dihasilkan
Menginstal ekstensi
Ekstensi ini akan men-deploy fungsi cloud yang dipicu setiap kali dokumen baru ditambahkan ke koleksi messages di Firestore. Fungsi ini akan memanggil Gemini, dan menulis responsnya kembali ke kolom response dalam dokumen.
- Klik Install in Firebase console di halaman ekstensi Build Chatbot with the Gemini API.
- Ikuti petunjuknya. Setelah Anda sampai ke langkah Configure extension, tetapkan parameter value berikut:
- Penyedia Gemini API:
Google AI - Kunci Google AI API: Tempelkan kunci yang Anda buat sebelumnya, lalu klik Buat secret.
- Jalur koleksi Firestore:
messages - Kolom perintah:
text - Kolom respons:
response - Kolom urutan:
timestamp - Konteks:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Penyedia Gemini API:
- Klik instal ekstensi
- Tunggu hingga ekstensi selesai diinstal
Menguji fitur AI
FriendlyChat sudah memiliki kode untuk membaca respons dari ekstensi AI. Anda hanya perlu mengirim pesan chat baru untuk mengujinya.
- Buka FriendlyChat dan kirim pesan.
- Setelah beberapa saat, Anda akan melihat respons muncul di samping pesan Anda. Catatan
✨ ai generatedada di bagian akhir untuk memperjelas bahwa konten tersebut dibuat dengan AI generatif, bukan pengguna sungguhan.
12. Mengirim gambar
Sekarang Anda akan menambahkan fitur yang membagikan gambar.
Meskipun Cloud Firestore bagus untuk menyimpan data terstruktur, Cloud Storage lebih cocok untuk menyimpan file. Cloud Storage for Firebase adalah layanan penyimpanan file/blob, dan Anda akan menggunakannya untuk menyimpan gambar apa pun yang dibagikan pengguna menggunakan aplikasi kami.
Menyimpan gambar ke Cloud Storage
Untuk codelab ini, Anda telah menambahkan tombol yang memicu dialog pemilih file. Setelah memilih file, fungsi saveImageMessage akan dipanggil, dan Anda bisa mendapatkan referensi ke file yang dipilih. Fungsi saveImageMessage melakukan hal berikut:
- Membuat pesan chat "placeholder" di feed chat, sehingga pengguna melihat animasi "Sedang dimuat" saat Anda mengupload gambar.
- Mengupload file gambar ke Cloud Storage ke jalur ini:
/<uid>/<file_name> - Menghasilkan URL yang dapat dibaca secara publik untuk file gambar.
- Memperbarui pesan chat dengan URL file gambar yang baru diupload sebagai pengganti gambar pemuatan sementara.
Sekarang Anda akan menambahkan fungsi untuk mengirim gambar:
- Kembali ke file
src/chat.service.ts. - Temukan fungsi
saveImageMessage. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Menguji pengiriman gambar
- Buat commit dengan pesan commit "Tambahkan kemampuan untuk memposting gambar" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu peluncuran baru Anda selesai.
- Muat ulang FriendlyChat. Setelah login, klik tombol upload gambar di kiri bawah
 dan pilih file gambar menggunakan pemilih file. Jika Anda mencari gambar, gunakan gambar cangkir kopi yang bagus ini.
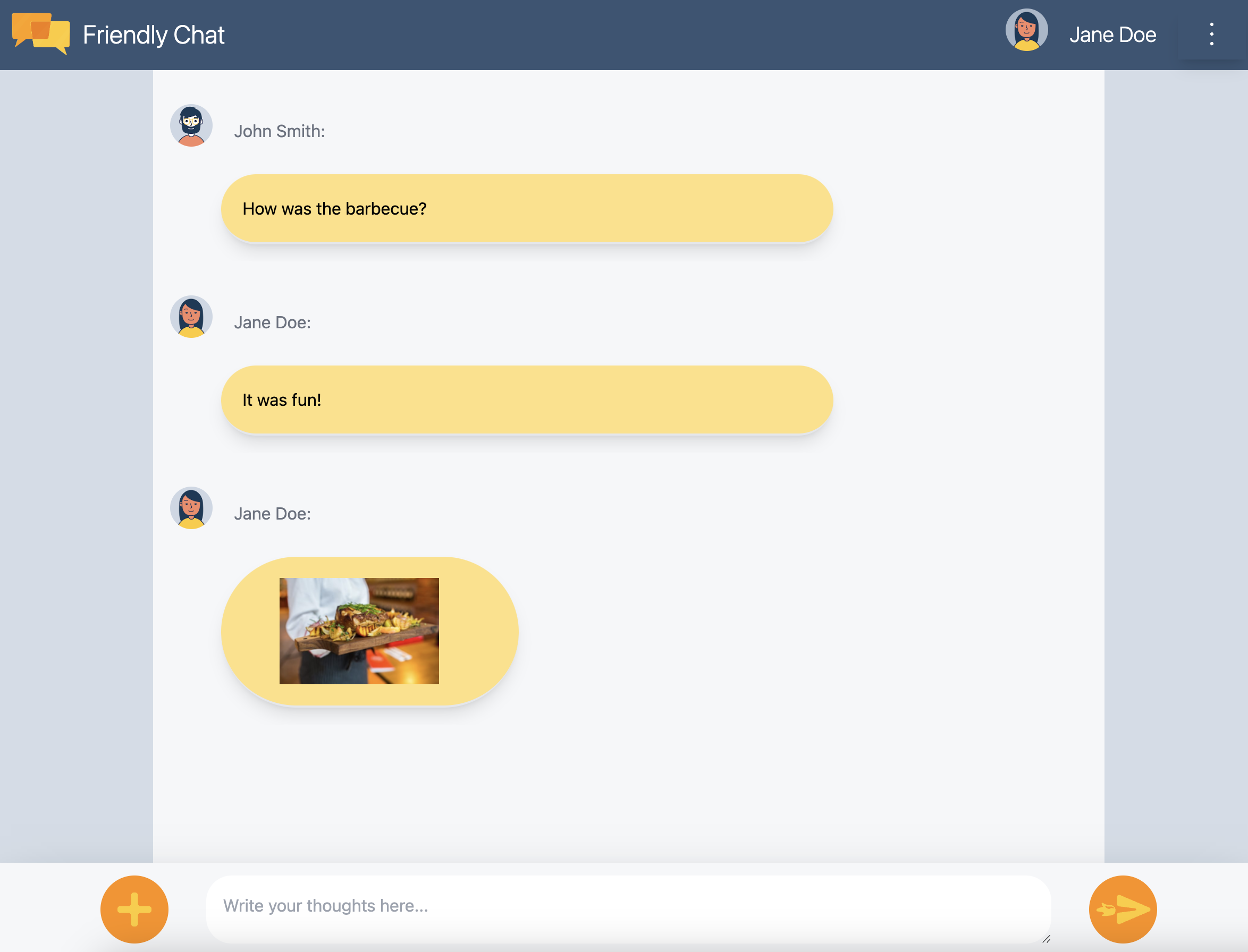
dan pilih file gambar menggunakan pemilih file. Jika Anda mencari gambar, gunakan gambar cangkir kopi yang bagus ini. - Pesan baru akan muncul di UI aplikasi dengan gambar yang Anda pilih:

Jika Anda mencoba menambahkan gambar saat tidak login, Anda akan melihat error yang memberi tahu bahwa Anda harus login untuk menambahkan gambar.
13. Tampilkan notifikasi
Sekarang Anda akan menambahkan dukungan untuk notifikasi browser. Aplikasi akan memberi tahu pengguna saat pesan baru diposting di chat. Firebase Cloud Messaging (FCM) adalah solusi pengiriman pesan lintas platform yang memungkinkan Anda mengirimkan pesan dan notifikasi secara andal tanpa biaya.
Menambahkan pekerja layanan FCM
Aplikasi web memerlukan pekerja layanan yang akan menerima dan menampilkan notifikasi web.
Penyedia pesan seharusnya sudah disiapkan saat AngularFire ditambahkan, pastikan kode berikut ada di bagian impor /angularfire-start/src/app/app.config.ts
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Pekerja layanan hanya perlu memuat dan melakukan inisialisasi Firebase Cloud Messaging SDK, yang akan menangani tampilan notifikasi.
Mendapatkan token perangkat FCM
Jika notifikasi telah diaktifkan di perangkat atau browser, Anda akan diberi token perangkat. Token perangkat ini adalah token yang Anda gunakan untuk mengirim notifikasi ke perangkat atau browser tertentu.
Saat pengguna login, Anda memanggil fungsi saveMessagingDeviceToken. Di sana Anda akan mendapatkan token perangkat FCM dari browser dan menyimpannya ke Cloud Firestore.
chat.service.ts
- Temukan fungsi
saveMessagingDeviceToken. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Namun, kode ini tidak akan berfungsi pada awalnya. Agar aplikasi Anda dapat mengambil token perangkat, pengguna harus memberikan izin kepada aplikasi Anda untuk menampilkan notifikasi (langkah berikutnya dalam codelab).
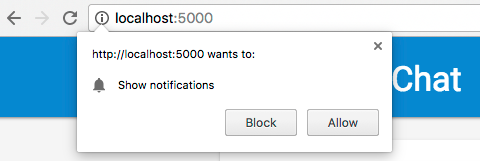
Meminta izin untuk menampilkan notifikasi
Jika pengguna belum memberikan izin kepada aplikasi Anda untuk menampilkan notifikasi, Anda tidak akan diberi token perangkat. Dalam hal ini, Anda memanggil metode requestPermission(), yang akan menampilkan dialog browser yang meminta izin ini ( di browser yang didukung).

- Kembali ke file
src/app/services/chat.service.ts. - Temukan fungsi
requestNotificationsPermissions. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Mendapatkan token perangkat
- Buat commit dengan pesan commit "Tambahkan kemampuan untuk memposting gambar" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu peluncuran baru Anda selesai.
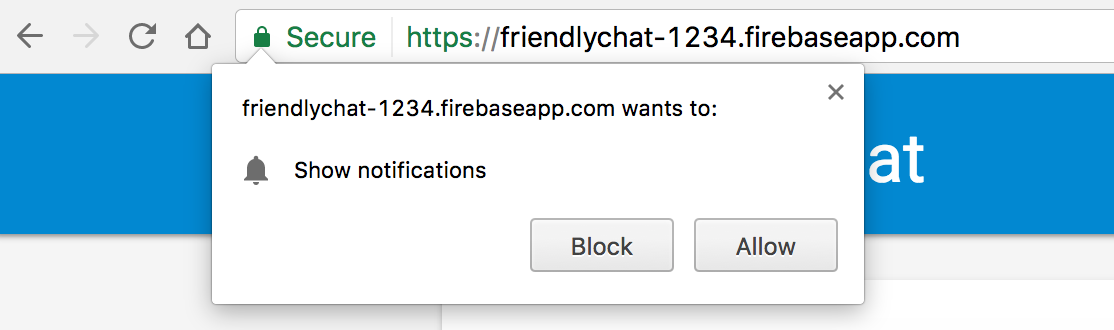
- Muat ulang FriendlyChat. Setelah login, dialog izin notifikasi akan muncul:

- Klik Izinkan.
- Buka konsol JavaScript browser Anda. Anda akan melihat pesan berikut:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Salin token perangkat Anda. Anda akan memerlukannya untuk tahap berikutnya dalam codelab ini.
Mengirim notifikasi ke perangkat Anda
Setelah memiliki token perangkat, Anda dapat mengirim notifikasi.
- Buka tab Cloud Messaging di Firebase console.
- Klik "Notifikasi Baru"
- Masukkan judul notifikasi dan teks notifikasi.
- Di sisi kanan layar, klik "kirim pesan pengujian"
- Masukkan token perangkat yang Anda salin dari konsol JavaScript browser, lalu klik tanda plus ("+")
- Klik "uji"
Jika aplikasi berada di latar depan, Anda akan melihat notifikasi di konsol JavaScript.
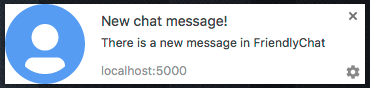
Jika aplikasi Anda berada di latar belakang, notifikasi akan muncul di browser, seperti dalam contoh ini:

14. Aturan keamanan Cloud Firestore
Melihat aturan keamanan database
Cloud Firestore menggunakan bahasa aturan tertentu untuk menentukan hak akses, keamanan, dan validasi data.
Saat menyiapkan project Firebase di awal codelab ini, Anda memilih untuk menggunakan aturan keamanan default "Mode pengujian" sehingga Anda tidak membatasi akses ke datastore. Di Firebase console, di tab Rules bagian Database, Anda dapat melihat dan mengubah aturan ini.
Saat ini, Anda akan melihat aturan default, yang tidak membatasi akses ke datastore. Artinya, setiap pengguna dapat membaca dan menulis ke koleksi apa pun di datastore Anda.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write;
}
}
}
Anda akan memperbarui aturan untuk membatasi hal-hal menggunakan aturan berikut:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Aturan keamanan akan otomatis diperbarui ke suite Emulator Anda.
Melihat aturan keamanan Cloud Storage
Cloud Storage for Firebase menggunakan bahasa aturan tertentu untuk menentukan hak akses, keamanan, dan validasi data.
Saat menyiapkan project Firebase di awal codelab ini, Anda memilih untuk menggunakan aturan keamanan Cloud Storage default yang hanya mengizinkan pengguna terautentikasi untuk menggunakan Cloud Storage. Di Firebase console, di tab Rules pada bagian Storage, Anda dapat melihat dan mengubah aturan. Anda akan melihat aturan default yang mengizinkan pengguna yang login untuk membaca dan menulis file apa pun di bucket penyimpanan Anda.
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth != null;
}
}
}
Anda akan memperbarui aturan untuk melakukan hal berikut:
- Mengizinkan setiap pengguna hanya menulis ke folder tertentu mereka sendiri
- Mengizinkan siapa saja membaca dari Cloud Storage
- Pastikan file yang diupload adalah gambar
- Membatasi ukuran gambar yang dapat diupload hingga maksimum 5 MB
Hal ini dapat diterapkan menggunakan aturan berikut:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Selamat!
Anda telah menggunakan Firebase untuk membuat aplikasi web chat real-time.
Yang telah Anda pelajari
- Firebase App Hosting
- Firebase Authentication
- Cloud Firestore
- Firebase SDK untuk Cloud Storage
- Firebase Cloud Messaging
- Firebase Performance Monitoring
Langkah berikutnya
Pelajari lebih lanjut
16. [Opsional] Terapkan dengan App Check
Firebase App Check membantu mengamankan layanan Anda dari traffic yang tidak diinginkan dan membantu melindungi backend Anda dari penyalahgunaan. Pada langkah ini, Anda akan menambahkan validasi kredensial dan memblokir klien yang tidak sah dengan App Check dan reCAPTCHA Enterprise.
Pertama, Anda harus mengaktifkan App Check dan reCaptcha.
Mengaktifkan reCaptcha Enterprise
- Di Cloud Console, temukan dan pilih reCaptcha Enterprise di bagian Security.
- Aktifkan layanan seperti yang diminta, lalu klik Create Key.
- Masukkan nama tampilan seperti yang diminta, lalu pilih Situs sebagai jenis platform Anda.
- Tambahkan URL yang di-deploy ke Daftar domain, dan pastikan opsi "Use checkbox challenge" tidak dipilih.
- Klik Create Key, lalu simpan kunci yang dihasilkan di suatu tempat untuk disimpan. Anda akan membutuhkannya nanti di langkah ini.
Mengaktifkan App Check
- Di Firebase console, temukan bagian Build di panel kiri.
- Klik App Check, lalu klik tab Sign-in method untuk membuka App Check.
- Klik Daftar dan masukkan kunci reCaptcha Enterprise Anda saat diminta, lalu klik Simpan.
- Di Tampilan API, pilih Storage, lalu klik Enforce. Lakukan hal yang sama untuk Cloud Firestore.
Pemeriksaan Aplikasi kini akan diterapkan. Muat ulang aplikasi dan coba lihat atau kirim pesan chat. Anda akan mendapatkan pesan error:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Artinya, App Check memblokir permintaan yang tidak divalidasi secara default. Sekarang, mari kita tambahkan validasi ke aplikasi Anda.
Buka file environment.ts dan tambahkan reCAPTCHAEnterpriseKey ke objek environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Ganti nilai key dengan token reCaptcha Enterprise Anda.
Kemudian, buka file app.config.ts dan tambahkan impor berikut:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
Dalam file app.config.ts yang sama, tambahkan deklarasi variabel global berikut:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
Dalam impor, tambahkan inisialisasi App Check dengan ReCaptchaEnterpriseProvider, dan tetapkan isTokenAutoRefreshEnabled ke true untuk mengizinkan token dimuat ulang secara otomatis.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Untuk mengizinkan pengujian lokal, tetapkan self.FIREBASE_APPCHECK_DEBUG_TOKEN ke true. Saat Anda memuat ulang aplikasi di localhost, tindakan ini akan mencatat token debug di konsol yang mirip dengan:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Sekarang, buka Tampilan Aplikasi App Check di Firebase console.
Klik menu tambahan, lalu pilih Kelola token debug.
Kemudian, klik Tambahkan token debug dan tempel token debug dari konsol Anda seperti yang diminta.
Buka file chat.service.ts, lalu tambahkan impor berikut:
import { AppCheck } from '@angular/fire/app-check';
Dalam file chat.service.ts yang sama, masukkan App Check bersama layanan Firebase lainnya.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Buat commit dengan pesan commit "Block unauthorized clients with App Check" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu peluncuran baru Anda selesai.
Selamat! Pemeriksaan Aplikasi kini akan berfungsi di aplikasi Anda.

